Hay personas que prefieren editar las hojas de estilo como si fuera texto plano, usando programas como el bloc de notas, y también hay personas que gustan de usar programas especialmente diseñados para manejar código. puede ser dentro de otra aplicación más grande (IDE) o incluso como una aplicación independiente; en The Design Mag hicieron una lista con 14 editores de código CSS, ideal para quienes sean desarrolladores y/o diseñadores Web.
Free CSS Toolbox

Se trata de una aplicación para Windows la cual permite editar y dar formato al código, incluso validar mientras se escribe; incluye una herramienta para comprimir el archivo y ahorrar espacio. También incluye la opción de resaltar partes de código y corrector se sintaxis; es un excelente recurso y es gratis.
Enlace | Free CSS Toolbox
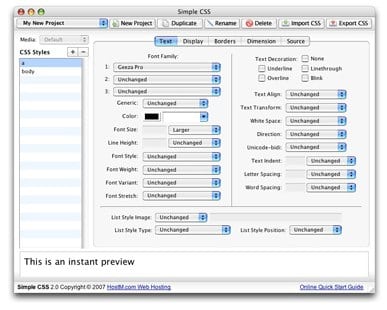
Simple CSS

Se trata de otro editor gratuito, que corre en Mac, Windows y Linux; permite manejar proyectos con varias hojas de estilo e incluye una herramienta para validar el código (sólo soporta la especificación CSS2).
Enlace | Simple CSS
JustStyle CSS

Esta aplicación cuenta con una interfaz más potente con muchas opciones disponibles; se enfoca más a la edición mediante la interfaz gráfica que a la edición manual. Corre en Windows, Linux, Mac, OS/2 y algunos oros sistemas, ya que se encuentra hecho en Java. Es un programa gratuito también.
Enlace | JustStyle CSS
Personalmente me gusta usar este tipo de programas, sobretodo por las herramientas disponibles, como los colores en palabras clave y propiedades. Mi favorito es CSSEdit, de MacRabbit, que aunque no es gratuito, para mi, es el mejor editor CSS que existe en cualquier plataforma. Para ver la lista completa de todas las aplicaciones, visita el artÃculo original en The Design Mag.