Toda web tiene un punto de partida y ese es su maquetación en css + xhtml. Son varios los servicios que nos brindan la opción de hacer esto de una forma totalmente visual, a los que tendremos que añadir Drawter.

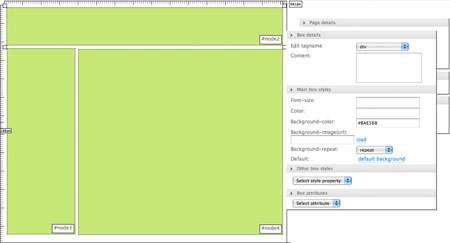
Se nos presenta un espacio de trabajo sobre el que mediante el ratón iremos dibujando los diferentes bloques principales de nuestro sitio, contando con diversas opciones de personalización de cada bloque mediante css. Una vez demos por finalizado el trabajo, nos genera el código css y xhtml necesario para conseguir esa estructura y seguir trabajando con ella.