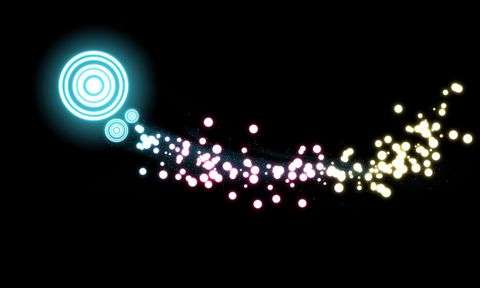
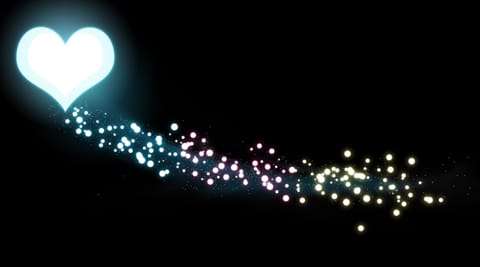
Manual de photoshop por parte de 9tutorials (la web ya no está disponible)  con el que obtendremos unos efectos de iluminación interesantes. Aquà seguiremos los mismos pasos pero en español para que se entienda, como siempre dejando claro que el material original es de 9tutorials asà como las imágenes. Obtendremos algo similar a esta imagen:

Antes de empezar descargar el pack que ponen a nuestra disposición donde encontraremos los pinceles que serán necesarios para hacer el ejemplo y donde también tenemos el .psd con el tutorial finalizado. Pulsar sobre las imágenes para verlas ampliadas.
Paso 1: Crear la figura que llamaremos cabeza:
Abrimos un nuevo documento en photoshop, con 900x500px será suficiente. A esta primera capa le ponemos el nombre de “fondo†y la pintamos de negro con el bote de pintura. Realizamos una nueva capa y seleccionamos la herramienta pincel, con color blanco y pintamos una figura similar a la de la imagen que ilustra este post. La renombramos como cabeza. Tiene que quedarnos algo parecido a esto:
Paso 2: Crear la figura que llamaremos cola:
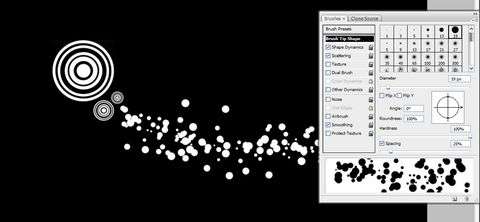
Creamos una nueva capa y le ponemos el nombre cola. Seleccionamos la herramienta pincel y escogemos uno de los que viene por defecto con photoshop, redondo, sin difuminar y de un tamaño de 13px. Ahora nos vamos al panel Pinceles (Ventana>Pinceles). Lo que vamos a hacer es configurar el pincel para obtener un efecto punteado que nos servirá de cola. Seguimos estos pasos:
1. En el panel pincel, nos colocamos en Forma de la punta del pincel, dandole una dureza del 100%, redondez 100% y espaciado de 1%.
2. En el mismos panel, picamos en la pestaña Dinámica de forma, poniendo a 100% Variación del tamaño y diámetro mÃnimo en un 20%.
3. Nos pasamos a la pestaña Dispersión del mismo panel y marcamos la opción “ambos ejes†dandole un 1000%. Ponemos la cantidad a 1.
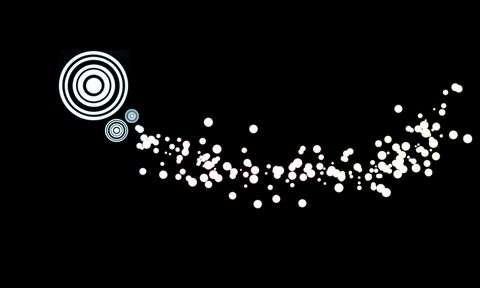
Con el pincel configurado de esta forma (y en blanco), pinta en la nueva capa que llamamos cola. Intenta que quede similar a como en la imagen del comienzo de este manual.
Paso 3: Dando color:
Hacemos una nueva capa que quede situada justo por encima del fondo (la renombramos a color base) y con un pincel difuminado de 100px pintamos el documento con tres franjas de un color diferente cada una, que quede algo como esto:
Paso 4: Haciendo la selección:
Ahora pulsamos la tecla ctrl y a la vez con el ratón picamos en el panel de capas sobre la miniatura de capa que llamamos cabeza (se tiene que a ver puesto alrededor de la figura una lÃnea punteada en movimiento). Ahora seleccionamos la capa cola y nos vamos a Selección>Cargar selección, en el panel que aparece picamos en la opción Añadir a la selección. Aceptamos. Todo tiene que estar seleccionado. Seguidamente picamos sobre la capa color base y le damos al icono Añadir mascara de capa, que se encuentra en la parta inferior del panel capas, es una especia de carpeta con un agujero blanco en el medio. El resultado tiene que ser algo como esto:
Paso 5: Dando efecto de resplandor:
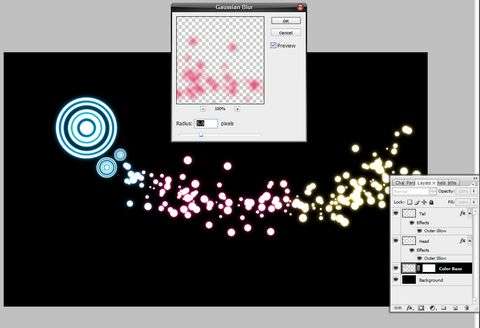
Picamos sobre la capa Cabeza dos veces, con lo que nos saltará el panel Estilo de capa. Picamos en la pestaña Resplandor exterior y ponemos el modo de fusión en Superponer y el color lo cambiamos a blanco (suele estar en amarillo, picamos sobre el recuadro pequeño que esta justo debajo de la opción ruido y cambiamos el color).
Ahora picamos sobre la capa colorbase, seleccionando la mascara de capa (ósea, que picamos sobre la capa de color base que esta mas a la derecha de las dos que tenemos) y vamos a Filtro>Desenfocar>Desenfoque Gaussiano y le damos un radio de 5 pixeles. Aceptamos.
Paso 6: Más efectos, ahora para la capa cabeza:
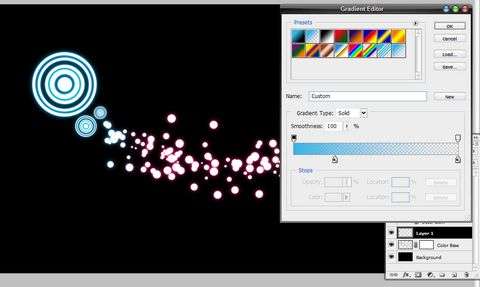
Creamos una nueva capa (llámala resplandor1) que quede por encima de todas las demás y ponemos en la barra de herramientas el color de fondo en el color que tiene nuestra cabeza (en mi caso es azul, #00a8e1). Seleccionamos la herramienta degradado y en el panel que aparecerá arriba, le damos a la flecha para desplegar los diferentes degradados y elegimos el que va desde un color a trasparente (picando dos veces sobre el. Suele ser el segundo empezando por la izquierda). Ahora picamos una vez sobre el degradado (sin darle a la flecha que despliega los degradados, solamente picamos sobre el una vez), para que se nos abra el panel Editor de degradados. Una vez dentro, un poco mas abajo de la mitad del editor, nos aparece una barra con el degradado (que va de azul a trasparente en este caso). Movemos el cuadro que tiene dos puntos blancos y uno negro en su interior, el situado a la izquierda, para ponerlo en un 25%. Le damos a ok. Seleccionamos la opción degrado radial y hacemos uno en la capa que creamos en este punto seis, que sea un poco más grande que el tamaño de la “cabezaâ€. Arrastramos la capa, en el panel de capas, situándola entre la capa “colorbase†y “cabeza†y la movemos en el espacio de trabajo hasta que la dejemos por debajo del objeto que hemos llamado «cabeza».
Seleccionamos la capa resplandor1 y nos dirigimos a Capa>estilo de capa>Opciones de fusión. Pica en la opción Superposición de Colores y en el cuadrito (que seguramente este en rojo) cambia el color a blanco. La opacidad la pondremos a un 50%.
Paso 7: Últimos toques:
Este último paso la verdad que es un poco complicado. Se hace duplicando la capa “cabeza†y con la herramienta dedo (con un pincel difuminado de unos 30px y opacidad al 50%) se va modificando hasta obtener lo que queramos. Podéis probar a ver que tal os sale, sino lo único que os faltará será esa pequeña estela y los puntitos pequeños azules que se hacen una vez terminada la estela hecha con el dedo (duplicamos la estela, y en el panel de capas, en la parte superior hay una lista desplegable, marcamos disolver, jugamos con la opacidad y retocamos con la goma de borrar).
Mi resultado fue este:

Enlace al tutorial original: Beautiful lighting FX effect in photoshop (la web ya no está disponible)