
CodePen es una plataforma online donde poder construir experimentos, mostrar ideas y corregir errores, gracias a la inspiración, educación y las ganas de compartir de su comunidad.
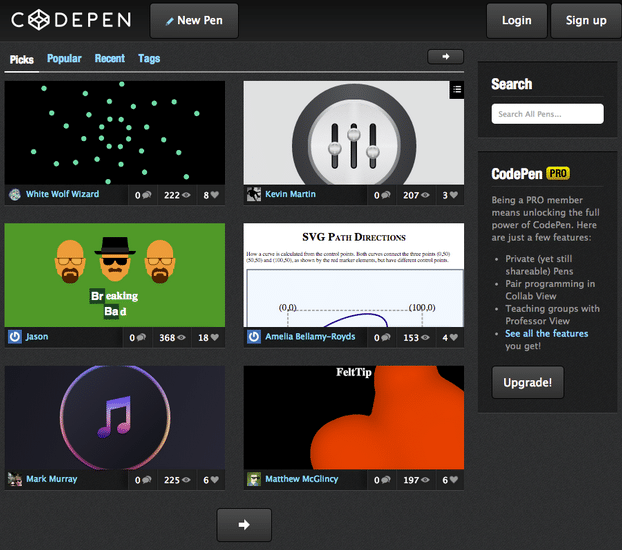
¿Qué es CodePen? Un sitio donde poder crear cosas de HTML, CSS y JavaScript, siendo el editor de código tu navegador, con vistas previas instantáneas del código que ve y escribe. El sitio fue construido por Alex Vázquez, Tim Sabat y Chris Coyier. Cada proyecto se le denomina “Penâ€. La plataforma es en inglés.
Tienen dos tipos de planes: gratuito y premium. Â Su plan gratuito incluye:
- Tu propio perfil personal
- Guardar los proyectos que le interesen para luego poderlos encontrar facilmente
- Etiquetarte en los proyectos de manera que su perfil se convierta en tu currÃculum y portfolio
- Crear diferentes construcciones y ejemplos
- Podrás realizar comentarios en otros proyectos, formar parte de la comunidad.

Por otro lado tenemos CodePen PRO las caracterÃsticas se amplian, con ello podrás:
- Vista en Live View. Podrás ver todos los avances de manera automática y en tiempo real.
- Hosting. Podrás cargar los archivos con los que trabajar.
- Modo Collab. Podrá programar en parejas a través del Mundo. Colaboración en vivo en el código. Varias personas pueden escribir y editar código en una “Pen†al mismo tiempo, todo al mismo tiempo ver la vista previa en vivo. Hay una zona de chat también.
- Temas y estilos ilimitados. Podrás asignar a cada “Pen†un estilo.
- Modo profesor. Enseñe en un aula.
- Proyectos privados. Podrás tener tus proyectos en secreto.
- Recursos externos múltiples. Podrás depurar proyectos reales.