![]()
Muchos dicen que el diseño está en los detalles y probablemente tengan razón. Y muchos de esos detalles están presentes en los iconos. Los iconos brindan ese extra y ayudan a atraer la atención a ciertos objetos o elementos.
La Metáfora
Los iconos son metáforas para texto, y es importantÃsimo que dicha metáfora sea utilizada a la perfección. Comunicaciones claras entre la página web y el visitante, son cruciales para que la usabilidad sea perfecta. El icono debe transmitir un mensaje que sea entendible para el usuario al 100%.
Utiliza objetos reconocibles y metáforas simples: El usuario deberá reconocer lo que el icono trata de comunicar. Utilizar objetos comunes como iconos, tales como una casa , es importante. Entre más simples y más gráficos sean, el usuario lo agradecerá más.
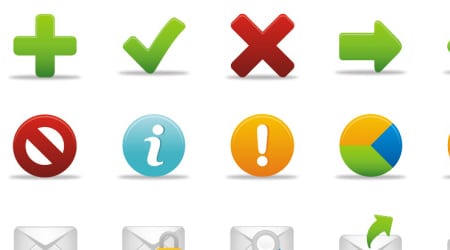
Algunos ejemplos:
- Burbujas de conversación tipo comic para los comentarios
- Un sobre para un enlace a un correo electrónico
- Utilización de una flecha y de un disco duro para un enlace a alguna descarga
- Un sigon de interrogación para la página de soporte
- Una carpeta para demostrar que hay archivos disponibles
- Un monitor para un vÃdeo
- Una lupa para la búsqueda
Etiqueta con icono: Si el icono es lo suficientemente confuso (lo cual no se recomienda), deberá de venir acompañado con una etiqueta para evitar que el usuario se pierda mientras navega en tu página, Asà el usuario tendrá las cosas más claras y asà mismo, la página web, tendrá un alto grado de usabilidad.
Como regla general, el icono que viene acompañado de una etiqueta deberá de contar con 3 o menos palabras y en una sola lÃnea de texto, también es muy recomendable que la tipografÃa sea sencilla y con colores que permitan la lectura.
Cuando utilizar iconos
Como un botón: Los iconos trabajan bien cuando son utilizados como botones, se ven limpios, reemplazan el texto en un enlace, llaman mucho la atención del usuario.
Con texto en un botón: Es buena idea utilizar iconos que incorporen texto como botones, llamará la atención. El color también es importante, entre más llamativo, mejor (sin caer en la exageración).
Llama la atención hacia la información importante: Los iconos son utilizados para reemplazar el texto, utiliza iconos para mostrar información importante. En lugar de escribir. Utiliza iconos para complementar lo que has escrito. Los iconos son una excelente manera de añadir ese pequeño «empuje» a una página web.
Con tÃtulos y encabezados: La utilización de iconos es una práctica muy buena para llamar la atención hacia elementos importantes. Los iconos son muy comunes cuando se utiliza con tÃtulos y encabezados.
Prácticas Recomendables:
Haz tus iconos de la mejor calidad posible: Junto con la usabilidad, la calidad de los iconos, es una caracterÃstica importante en lo que respecta al diseño web.
Junto con la calidad, vienen los detalles, incluye detalles sutiles; tales como sombras y reflejos; Esos pequeños detalles, seguramente te harán diferente a los demás, también ésto sirve de mucho para dar al icono más profundidad y dimensión.
Mantén los iconos simples pero con forma: Trata que tus iconos no sean muy complejos, ésto puede ser un error que puedes pagar muy caro. Sobre todo, que hay una lÃnea muy fina entre lo detallado y lo complejo. Trata de no pasar esa lÃnea. Obtén la figura básica y haz el bosquejo, pero rellena con formas simples. Que se mantenga reconocible.
Perspectiva: Depende del tipo de icono y también de la página web. Lo que si es recomendable, es que la perspectiva sea consistente a lo largo de la página web. Trata de que todos los iconos sean similares entre si; no utilices diseños muy diferentes. Haz que parezca que fueron diseñados para estar precisamente en el lugar donde los has situado.
Mantén la fuente de luz consistente: La consistencia es una de las caracterÃsticas más importantes de los iconos, además ayuda mucho a la usabilidad. La fuente de luz y el sombreado deben de ser igual en todos los iconos que utilices en una página web.
LÃneas fuertes y bien definidas: La utilización de lÃneas fuertes, desarrollará separación en las dimensiones del objeto, aún asà hay que estar pendientes de que el icono no se deforme. Si es bien utilizada ésta técnica, el icono será más fácil de visualizar y lo hará mucho más claro.
Los iconos deberán de ser del mismo estilo que la web y el logo: Otra vez, la consistencia es importante, el estilo deberá de ser también consistente. Deberá de utilizar el mismo estilo en toda la página web.
Colores vistosos: Los colores limpios son los más adecuados, aún asà deberán de ser lo más llamativos posibles. Recuerda que una de las funciones más importantes de un icono es llamar la atención hacia ciertos elementos de la página. El contraste entre colores es importante.
Formato Vectorial: Muy recomendable ya que asà te asegurarás de que el icono podrá ser escalable. Asà podrás utilizar el icono en los lugares más insospechados. No te verás limitado para utilizarlo solamente en ciertos tamaños; además te asegura que no los tendrás que rehacerlos.
Utiliza un borde fuerte: Si el icono es utilizado en un lugar donde hay un fondo claro, necesitará bordes obscuros, ésto crea la sensación de separación y de paso, lo hará más llamativo.
VÃa | Spoonfed Design