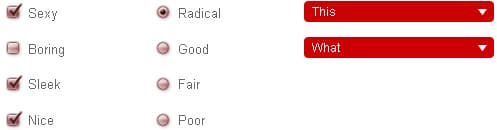
Dentro del desarrollo web los componentes de un formulario suelen ser de lo más problemático por las diferentes interpretaciones que cada navegador hace de ellos. Para personalizarlos nada mejor que algo de css e imágenes a lo que añadiremos esta estupenda librerÃa en javacript con la que podremos dar un bonito aspecto a nuestros Checkboxes, RadioButtons y Select Lists. Lo que hace el script es sustiur cualquiera de los elementos anteriores por una imagen (manteniendo el funcionamiento por supuesto). Para usarlo solamente tendremos que instalarlo y colocar una clase en el elemento queramos se le den los estilos. Además es totalmente configurable pudiendo cambiar las imagenes que bienen por defecto por las que nosotros diseñemos o queramos. Está testeado en los navegadores más usados y en caso de que el javascript del navegador no esté activado no abrá ningún problema de usabilidad ya que se mostraran los elementos sin estilos pero igualmente funcionales.

En el sitio tenemos explicaciones más detalladas de que es lo que hace exactamente el código y como podemos personalizarlo a nuestras necesidades.
Enlace: Custom Checkboxes, Custom Radio Buttons, Custom Select Lists