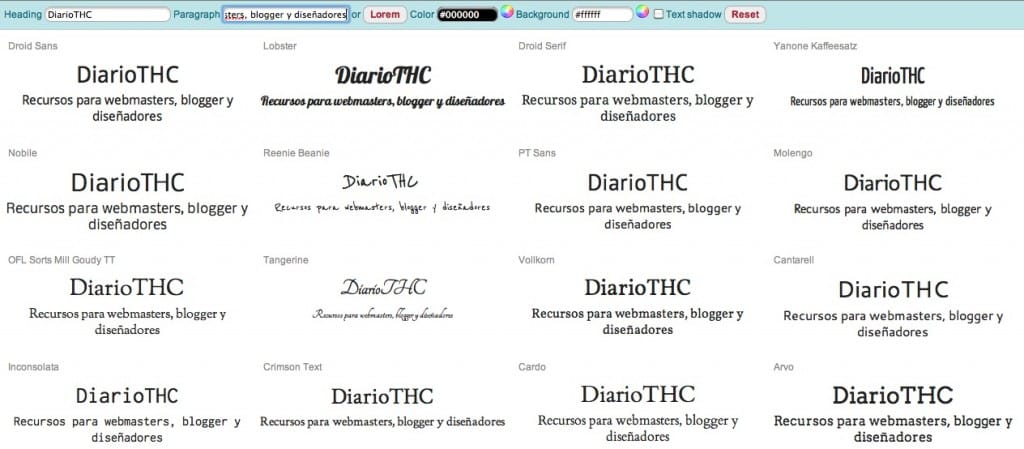
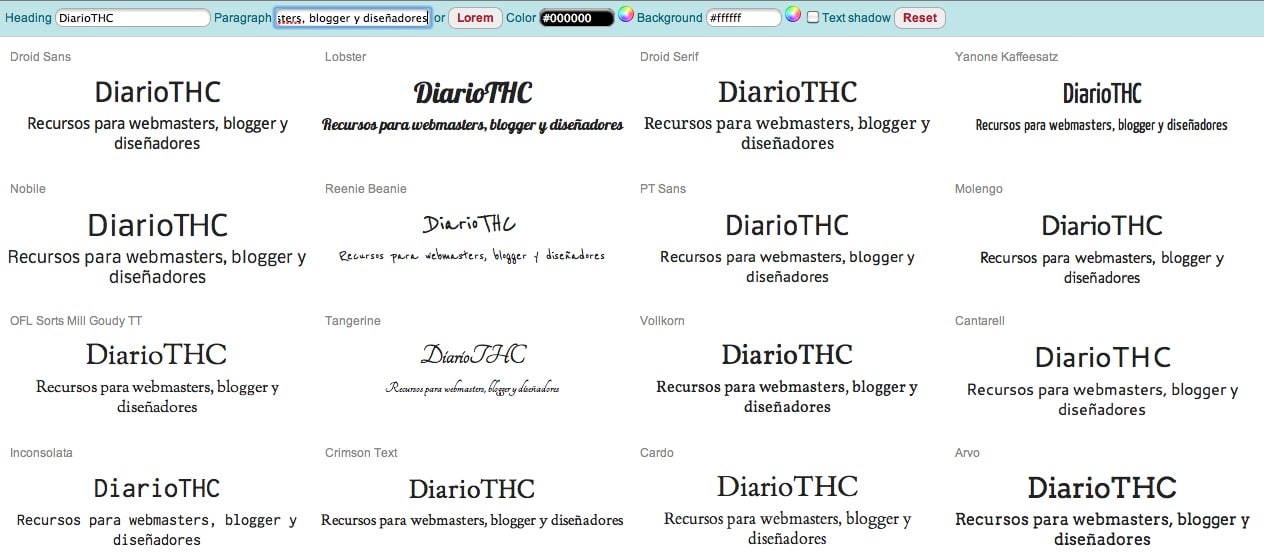
Font Comparer es un servicio gratuito que te permite comparar distintos tipos de fuentes y seleccionar la que más te guste. Puedes mostrar fuentes de Google Fonts y TypeKit con texto personalizado como cabecera y descripción.
Una vez elijas la fuente que mejor se adapte a tu proyecto podrás conseguirla añadiendo el código necesario para implementarla en tu hoja de estilos. Es muy sencillo de usar, tan sólo debes añadir un enlace al tipo de fuente en el header de tu página y luego añadirla en el CSS de tu sitio web.
Permite otras opciones de personalización en CSS, como añadir un fondo, cambiar el color de la fuente y aplicar una sombra para el texto y te mostrará automaticamente como se verá en tu página.
- Puedes probar Font Comparer desde la página del proyecto y conseguir el código una vez elijas la que mejor se adapte.