
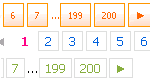
Wordpress tiene muchas cosas buenas y otras no tanto, también es cierto que mejoran a marchas forzadas. Mucho de estos avances se deben a la comunidad formada a su alrededor, programadores que contribuyen porque les apetece (o para hacer su blog de los grandes y sacar unos dineros, cosa perfecta, el trabajo que desarrollan bien lo vale). Uno de estos programadores es anieto2k, que gracias a su blog me entero de otro de estos programadores responsable del sitio mis algoritmos, rico en contenido y culpable de esta entrada ya que es el creador del plugin para wordpress WP Digg Style Pagination Plugin (basado a su vez en Digg-Style Pagination) el cual sirve para mejorar de una forma notable la navegación de wordpress que es bastante seca. Contamos con 20 estilos diferentes para implementar al plugin y cambiarle el aspecto, solamente tendremos que añadir unas lÃneas a nuestra hoja de estilos y nuestro menú será como el de digg, meneame, flirckr o yahoo por nombrar los más conocidos.
Para instalarlo primero nos descargaremos el plugin y lo descomprimimos. Subimos pagination.php al ftp de nuestro blog en wp-content/plugins. Entramos en el panel de administración, pestaña plugins y activamos WP-Digg Style Paginator.
Copiamos esta lÃnea en donde tengamos instalado la navegación normalmente (que suele ser en footer.php, header.php o index.php):
[html]
[/html]
El número que veis indica cuantos selecctores de página se mostraran, y la lÃnea siguiente sirve para poner las palabras queremos aparezcan para seguir navegando hacia delante o hacia atrás.
Para terminar escogemos que estilo de los que nos proponen nos gusta más (o hacemos uno) y picamos sobre Download CSS del que elijamos, copiando el código que aparecerá en la hoja de estilos de nuestro blog.
Enlace: WP Digg Style Pagination Plugin V0.2 Beta
Visto en anieto2k
ACTUALIZACIÓN: Existe otra versión más nueva que soluciona algunos problemas WP Digg Style Pagination Plugin V1.0 pero parece ser que sigue dando problemas en WordPress 2.3.
ACTUALIZACIÓN 2: Viciao2k3 también comenta algo sobre como instalarlo y la configuración que él hizo, algo «especial».
ACTUALIZACIÓN 3: Comenta el creador del plugin en los comentarios de esta misma entrada que ya están arreglados los problemas de compatibilidad. Solamente tendremos que modificar una linea en el plugin, está bien explicado en esta url. Gracias a mis-algoritmos por el toque!.