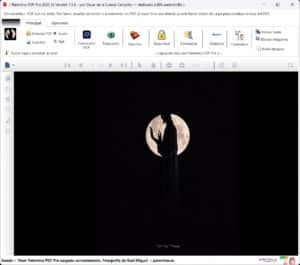
Nueva galerÃa realizada por Obaid Ahmed con Script.aculo.us y Prototype para mostrar imágenes en forma de Coverflow, aún en un estado bastante prematuro pero que se ve bien, aquà una demo. La instalación es sencilla, primero cargamos las librerÃas necesarias (prototype.js, scriptaculous.js y protoFlow.js) y a continuación inicializamos la galerÃa:
[js]
[/js]
El siguiente paso es crear la estructura en html para la galerÃa, indicando las imágenes que usaremos y el titulo de cada una:
[html]
- Caption 1
- Caption 2
- Caption 3
- Caption 4
- Caption 5
- Caption 6
- Caption 7
- Caption 8
[/html]
Enlace: ProtoFlow first preview release… | VÃa: ProtoFlow: Coverflow for Prototype