Atendiendo los Espacios: Una Nueva Forma de Dibujar Separadores en CSS
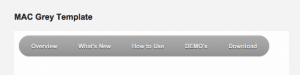
En el ámbito del diseño web, la utilización de líneas separadoras se ha consolidado como una técnica esencial para organizar el contenido y mejorar tanto su legibilidad como la estética de una página. Sin embargo, al trabajar con CSS, surgen limitaciones significativas en la implementación de estos elementos. Ante este reto, han emergido nuevas propuestas, como las "decoraciones de espacio"