Vamos a ver como hacer un botón del estilo 2.0 con gimp.
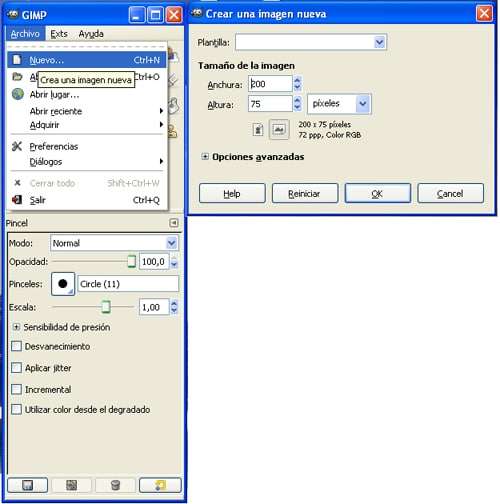
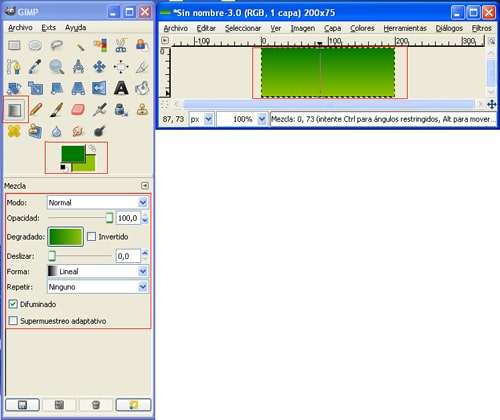
Primero abrimos nuestro gimp y nos vamos a Archivo>nuevo y creamos un documento de 200×75:

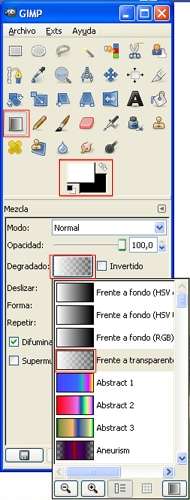
Ahora ponemos el color de frente en un verde oscuro (#007800) y el de fondo en verde más claro (#91c100) y seleccionamos la herramienta degradado. Nos ponemos sobre el documento y hacemos un degradado.

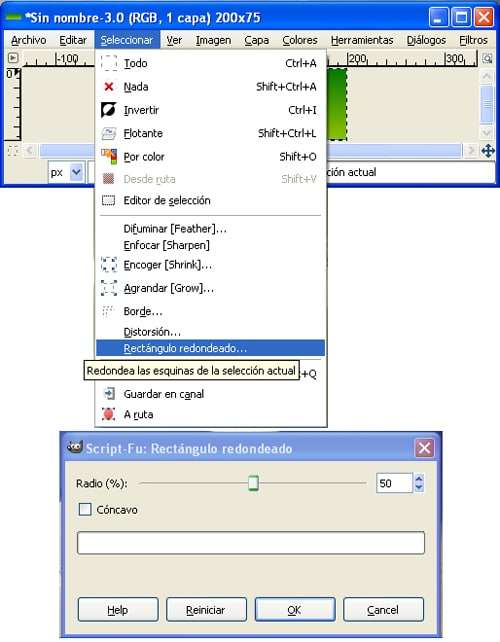
Vamos a redondear las esquinas. Picamos en Seleccionar>Seleccionar Todo. Picamos de nuevo en Seleccionar y buscamos la opción Rectángulo redondeado dándole los valores que veis en la imagen:

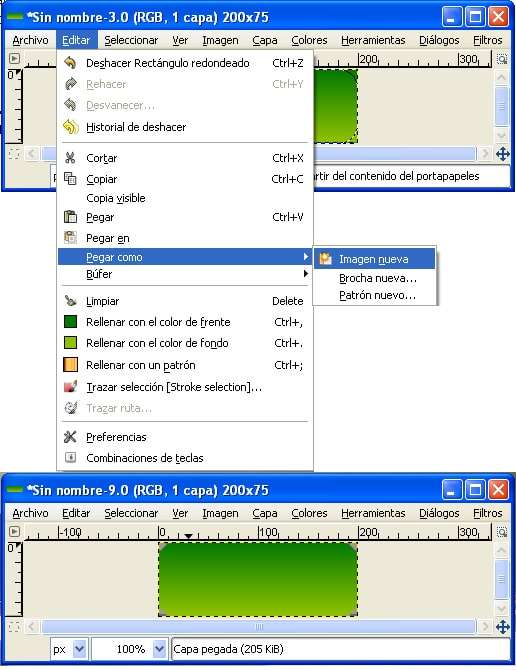
Os aparecerá la imagen seleccionada con los bordes redondeados pero aún nos queda otro paso. Nos vamos a editar>copiar y ahora editar>pegar como>Imagen nueva. Ya tenemos la base del botón con degradado y esquinas redondeadas en un nuevo documento. Cerramos el anterior.

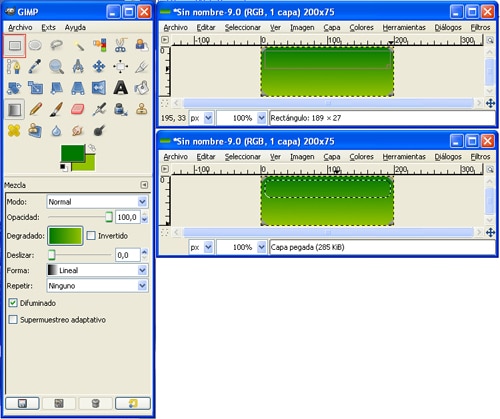
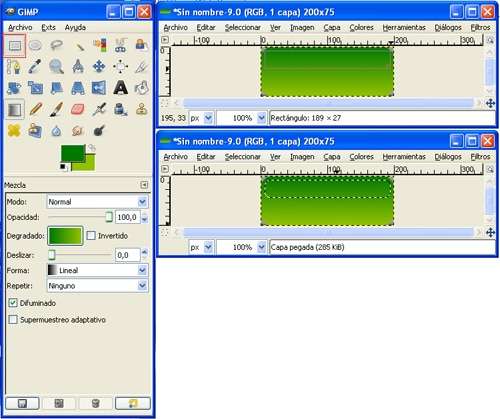
Seleccionamos la herramienta Selección de rectángulos y hacemos una selección en el documento similar a la que veis en la imagen. Repetimos los pasos que hicimos en el paso 2. Selección>Rectángulo redondeado, le damos un radio de 60pixeles y pulsamos en OK.

Fijamos el color de frente en blanco y el de fondo en negro. Picamos en la herramienta degradados y la configuramos para que el degradado sea de blanco a transparente.

Hacemos un degradado dentro de la selección como veis en la imagen, empezando desde arriba hasta el final de la selección.

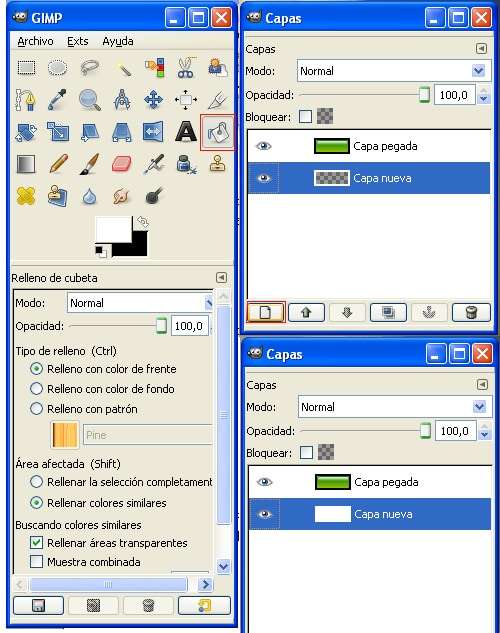
Ya tenemos nuestro botón. Ahora deseleccionamos (Seleccionar>nada) y le ponemos un fondo al botón. Pongamos que lo queremos para un blog blanco. Creamos una nueva capa y la ponemos debajo del botón. Seleccionamos la herramienta de relleno, y con el color de frente en blanco, pintamos la capa. Guardamos el botón en archivos>guardar y le pones la extensión con la cual queremos guardarlo (en la parte de abajo picar sobre la flecha del cajón para que se desplieguen las opciones).

El resultado

Fuente original: Creating Shiny Buttons in the GIMP