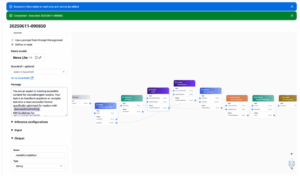
Herramienta en lÃnea creada por metatitan con la cual podremos configurar los estilos css de un selector de html (h1, p, strong, div) o de un selector al que nosotros le demos un nombre. Primero escogemos el selector (un div por ejemplo) al cual le podremos dar estilos de texto (font-family, font-size etc), propiedades de “cajón†(ancho, alto etc), fondo, posición y estilos para listas. Cuando tengamos configurados los estilos del selector a nuestro gusto, pulsamos en “Build itâ€, generándonos automáticamente el código css necesario, solamente queda copiarlo en nuestra hoja de estilos.
Enlace: CSS Builder – Generate Styles on the Fly