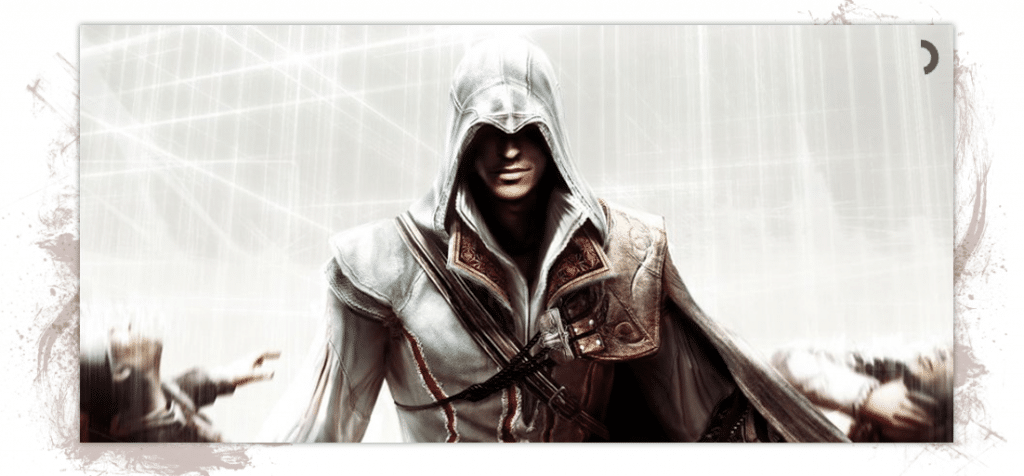
Una de las técnicas usadas en Diseño web pasa por mostrar en la página de inicio las últimas noticias, bien sea a través de un Blog o como presentación de productos en una tienda. Orbit es otro excelente plugin para mostrar un Slider de imágenes en gran tamaño, además lo puedes implementar fácilmente en tu página web.
A través de la página del proyecto te explica de forma sencilla como utilizar este plugin y lo podrás implementar en cualquier plataforma: Wordpress, Blogger, Drupal, Joomla… te decimos como hacerlo en DiarioTHC.
- Para ello tendrás que descargar Orbit Kit desde su página.
- También necesitarás descargar jQuery.
- Ahora referencia en la página que vaya a ir el Slider las 2 clases (entre las etiquetas <head></head>), jQuery primero y Orbit después, de la siguiente forma:
[html] [/html]
- El siguiente paso es añadir el CSS que quieras. Referencialo en el header también.
[html][/html]
- Ahora añade el div en el body, donde vaya a ir exactamente el Slider, con las imágenes que desees, con este formato:
[html]
[/html]
- También deberás inicializar Orbit en la página donde vaya el Slider (entre las etiquetas header) de la siguiente forma
[html][/html]
Debes tener en cuenta que Orbit redimensionará todas las imágenes del Slider pero deberán tener el mismo tamaño.
Puedes ampliar con toda la información a través de la página de Orbit, donde tienes toda la documentación disponible.