Está muy de moda en estos tiempos los generadores para diferentes fines en Internet, sobre todo desde la expansión de AJAX donde empezaron a nacer como hongos. Los tenemos para obtener fondos, logos 2.0, precargas, chapas y botones. Como cada vez hay más, en Tech Magazine recopilan barios de ellos divididos en las secciones que comentaba antes. De todos los de la lista yo he elegido uno para cada fin (los que más me gustan) y vamos a dar una pequeña explicación de que nos proporcionan:
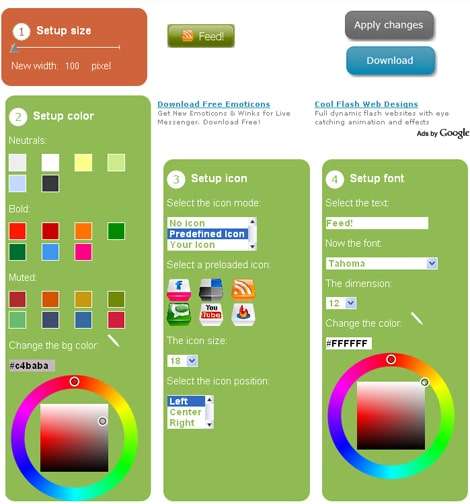
Generador de botones: My Cool Button
Simple y rápido de usar, genial para obtener un botón 2.0 en pocos segundos, al estilo de muchos que vemos en blogs para por ejemplo anunciar su feed. Podemos modificar el tamaño del botón (100px el mÃnimo y 200px el máximo), cambiar el color eligiendo entre los que nos proponen o poner uno concreto que nosotros queramos. También tenemos la opción para que en el botón aparezca un icono, escogiendo entre 6 diferentes o subiendo el nuestro propio, que será alineado a la derecha, centro o izquierda dependiendo de lo que más nos convenga. Finalmente incorporaremos el texto que queramos, pudiendo personalizar el color en el que se verá, la fuente y el tamaño.

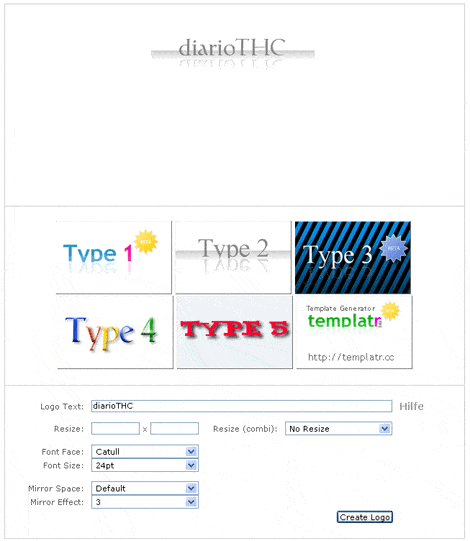
Generador de Logos: Logo Creator
Nos proponen 5 prediseños, dependiendo de cual elijamos tendremos más o menos opciones para configurar. En todos podemos cambiar el texto, su tamaño y escoger entre diferentes tipos de letras. Como decÃa dependiendo de que prediseño escojamos, tenemos otras opciones añadidas: poner las letras de colores diferentes, añadir una estrella, cambiar el fondo etc.

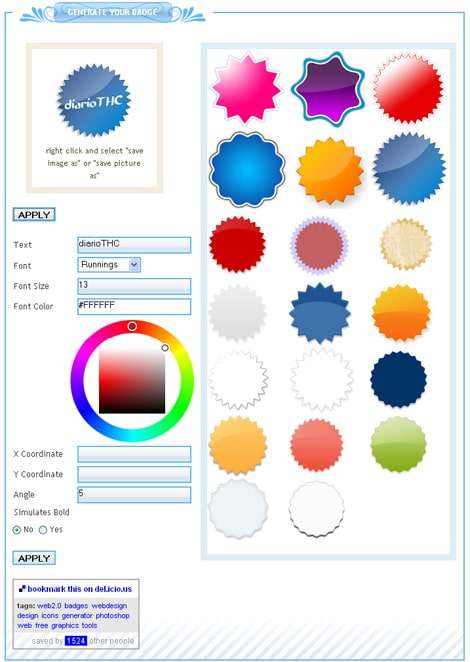
Generador de Badges o “chapasâ€: web2.0Badges
Simple, muy simple de usar. Escogemos uno de los diseños que queramos (bastante surtido, con opciones para diferentes tipos de blogs o sitios) y luego solamente nos queda configurar lo que al texto se refiere. Tipo de letra, tamaño, color, donde lo situaremos dentro de la chapa y finalmente si queremos darle algo de efecto redondeado.

También dispones de varios ejemplos ya hechos listos para descarga en un archivo .psd, por lo cual podremos modificar lo que queramos.
Generador fondos rallados: Stripe Generador
Escojo este aun que hace poco conocimos otro, stripemania, que son exactamente iguales. Solamente cambian las opciones de sitio y el diseño. Una vez dentro escogeremos el grosor de las lÃneas, el espacio que las separarán, su color, uno de los fondos (proponen tres), si queremos que las lÃneas tengan sombra, el color del fondo y la orientación de las lÃneas. Cada vez que cambiemos algo nos aparecerán dos flechas en el panel de la derecha, si picamos se actualizará con los nuevos cambios añadidos.

Solo nos queda descargarlo y luego pasarnos por la galerÃa de fondos que tienen, hechos por los usuarios, disponibles para descargar y podemos puntuarlos.
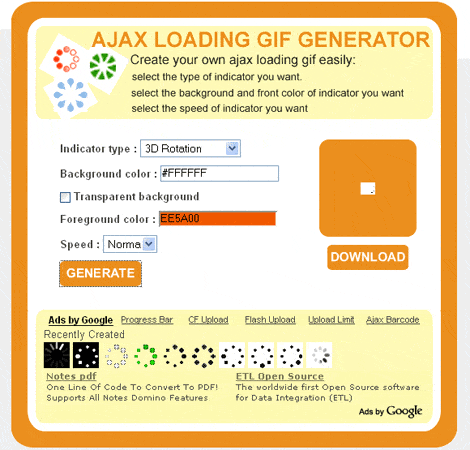
Generador Precargas: Web Script Lab
Miramos que tipo de indicador queremos, hay 34 diferentes, le ponemos un color de fondo o transparente, el color del indicador y finalmente a la velocidad que irá. Descargar y listo para implementar.

En Techmagazine concluyen la entrada con otro generador de imágenes, que yo voy a omitir porque los resultados son muy similares a los que obtendremos con el generador de fondos rallados.