En WebDesignDev, hemos encontrado fuentes que podrán ser utilizadas de «manera segura» con hojas de estilo CSS. Y decimos de «manera segura«, porque podrán utilizarse con la mayorÃa de las versiones de Windows Mac, Linux.
Es decir, que «casi todos» lo podrán ver, no importando el sistema operativo o el navegador de Internet que se utilice. Cada una de las 16 fuentes, tiene una imagen para que te des una idea de como se verá, junto con el código CSS, que podrá ser copiado y pegado a tu hoja de estilo CSS.
Impact

.classname {
color: #333333;
font-family: Impact, Charcoal, sans-serif;
}
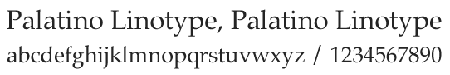
Palatino Linotype

.classname {
color: #333333;
font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
}
Tahoma

.classname {
color: #333333;
font-family: Tahoma, Geneva, sans-serif;
}
Century Gothic

.classname {
color: #333333;
font-family: Century Gothic, sans-serif;
}
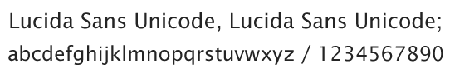
Lucida Sans Unicode

.classname {
color: #333333;
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
}
Arial Black

.classname {
color: #333333;
font-family: 'Arial Black', Gadget, sans-serif;
}
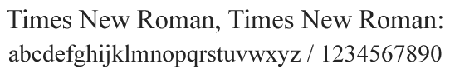
Times New Roman

.classname {
color: #333333;
font-family: 'Times New Roman', Times, serif;
}
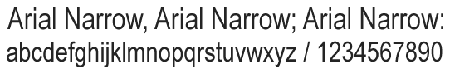
Arial Narrow

.classname {
color: #333333;
font-family: 'Arial Narrow', sans-serif;
}
Verdana

.classname {
color: #333333;
font-family: Verdana, Geneva, sans-serif;
}
Copperplate Gothic Light

.classname {
color: #333333;
font-family: Copperplate / Copperplate Gothic Light, sans-serif;
}
Lucida Console

.classname {
color: #333333;
font-family: 'Lucida Console', Monaco, monospace;
}
Gill Sans

.classname {
color: #333333;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
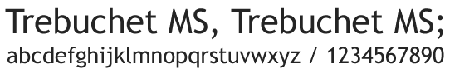
Trebuchet MS

.classname {
color: #333333;
font-family: 'Trebuchet MS', Helvetica, sans-serif;
}
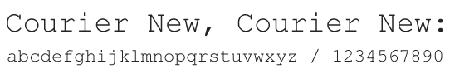
Courier New

.classname {
color: #333333;
font-family: 'Courier New', Courier, monospace;
}
Arial

.classname {
color: #333333;
font-family: Arial, Helvetica, sans-serif;
}
Georgia

.classname {
color: #333333;
font-family: Georgia, Serif;
}
Para poder ver las imágenes de las fuentes con una mejor resolución, les recomendamos lo hagan desde la web del autor del artÃculo original. El enlace, lo podrán encntrar más abajo.
VÃa | WebDesignDev