
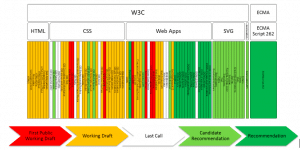
HTML5 se está utilizando como un término paraguas que agrupa diferentes especificaciones para la nueva web. Dentro de este paraguas hay dos organismos de estandarización, el W3C y ECMA. Bajo el primero se cuelgan diferentes Working Groups que se encargan de diferentes tecnologÃas, como por ejemplo, el Working Group (WG) de HTML, que se encarga de la especificación de HTML5, del API de Canvas; el de Web Apps, que se encarga del DOM, de la especifiacción IndexDB; o el WG de CSS se encarga de la especificación de CSS3…
Sin embargo, ¿está listo? Los diferentes pliegos de lo que llamamos genéricamente HTML5 se encuentran en diferentes estados de madurez. Por ello, en Internet Explorer 9 se han incluido las partes claves de HTML que están listas para ser incorporadas en los sitios web asà como los patrones que tienen mejor tendencia de aceptación.
En cuanto a las especificaciones que aún no están maduras, desde Microsoft se han ofrecido implementaciones prototipo (fuera del navegador, claro, pues están sujetas a cambio) en el centro de interoperabilidad del laboratorio HTML5 de Microsoft,  para que los desarrolladores se puedan ir familiarizando y haciendo pruebas.
Internet Explorer 8 ya incluÃa algunas de las funcionalidades de HTML5 recogidas dentro de los primeros borradores de la especificación, fundamentalmente el DOM Storage, la navegación AJAX y la mensajerÃa entre documentos. Por ello, Internet Explorer 9 se construye sobre el soporte a HTML5 que incorporaba Internet Explorer 8 y lo amplÃa con nuevas funcionalidades:
- Los elementos Video y Audio de HTML5: los más conocidos y esperados de HTML5, están definidos dentro de la sección de Embedded Content de la especificación de HTML5 y se caracterizan principalmente por la posibilidad de incrustar elementos audiovisuales sin necesidad de plugins de terceros. En Internet Explorer Test Drive se pueden ver ejemplos de cómo funcionan estos elementos.
- El nuevo elemento Canvas: este elemento ha causado un gran interés, que se usa junto con el API de Canvas para poder dibujar sobre la superficie del elemento. Para dibujar en un canvas, se utilizan “contextosâ€, como Contexto Canvas 2D, incluido en el pliego del W3C especificación Canvas 2D API. Al igual que todos los gráficos en Internet Explorer 9, el canvas está acelerado por hardware, y como ocurrÃa con los otros elementos anteriormente comentados, la web ya no necesita de plugins para incluir animaciones y efectos. De acuerdo con las APIs definidas en la especificación del contexto de Canvas HTML 2D, se puede dibujar en los siguientes escenarios diferentes formas, curvas y sombras; además, se puede utilizar Javascript para animar los dibujos en el canvas o para construir experiencias interactivas que respondan a la entrada por teclado, clicks de ratón o cualquier evento del navegador. Este ejemplo del Internet Explorer Test Drive muestra cómo se realiza funciona un pintado básico y puedes profundizar sobre este elemento en la página de referencia en MSDN.
- Gráficos SVG: el soporte para Scalable Vector Graphics (SVG) se ha convertido en una de las funcionalidades más demandadas para implementar en Internet Explorer, y es una forma muy potente para incluir imágenes fácilmente escalables y de alta resolución a un website sin la necesidad de un plugin o un visor externo. De hecho, Internet Explorer 9 se basa en la recomendación a la especificación SVG 1.1, en la que se ha implementado las siguientes funcionalidades: la mayorÃa de la estructura de documento SVG, interactividad (eventos) y estilo (en lÃnea y con CSS), y elementos de presentación y sus correspondientes atributos e interfaces DOM, que incluyen formas básicas, filling, stroking, marker y color, gradientes y patrones, paths y texto. Para profundizar en la información relativa al elemento SVG se puede visitar la página de referencia en MSDN.
- Elementos semánticos: un elemento semántico se define como aquel cuyo nombre de etiqueta describe su contenido, pero que no tiene una funcionalidad especial. Los elementos semánticos son especialmente útiles para mejorar la accesibilidad en la web para los usuarios y aplicaciones. Para ampliar información sobre el soporte a estándares de Internet Explorer 9, se puede visitar la GuÃa para desarrolladores de IE9